Internauci cenią aplikacje, ponieważ można je szybko uruchamiać bezpośrednio z ekranu głównego smartfona, zachowują większość funkcjonalności, nawet offline i umożliwiają wyświetlanie powiadomień web push. Progresywne Aplikacje Webowe zachowują powyższe atuty, a przy tym są multiplatformowe – nie wymagają pisania aplikacji na różne systemy. Zaletą PWA jest też fakt, że takich aplikacji nie trzeba instalować. Dodaje się je do ekranu w podobny sposób, jak stronę internetową do ulubionych. Należy jednak pamiętać, że Progressive Web Application to aplikacja webowa (HTML + CSS + JS) i nie daje takich możliwości jak np. aplikacja pisana w C++
Zalety aplikacji PWA
Progresywna Aplikacja Webowa jest uniwersalna. Działa na każdym nowoczesnym urządzeniu, niezależnie od przeglądarki. Pozwala to zoptymalizować koszty twórcom aplikacji, której kodu nie trzeba dopasowywać pod różne platformy. W konsekwencji dużo sprawniej przebiegają też aktualizacje.
Strona internetowa zgodna ze standardami PWA jest przyjazna dla użytkownika. Szybciej się ładuje, jest zawsze aktualna i bezpieczna, dzięki protokołowi HTTPS. Nie trzeba jej instalować, ani aktualizować. Zajmuje znacznie mniej miejsca w pamięci urządzenia niż natywna aplikacja.
Progressive Web Apps mają wyznaczać nowy standard internetu mobilnego. Prawdopodobnie tak będzie, gdyż to inicjatywa wymyślona i silnie wspierana przez Google. Można domniemywać, że strony zgodne ze standardami PWA, są lub będą promowane w wynikach wyszukiwania, podobnie jak niedawno strony responsywne.
Z wielu statystyk wynika, że aplikacje PWA łatwiej przyciągają użytkowników, zwiększają ich zaangażowanie i liczbę konwersji. Przykładowo serwis zakupowy AliExpress zwiększył poziom konwersji wśród nowych użytkowników o 104%, niezależnie od przeglądarki. Taki wzrost zysków działa na wyobraźnie wielu firm, dlatego standardy PWA wprowadza coraz więcej dużych graczy jak choćby Financal Times czy Forbes.
Co musi posiadać aplikacja PWA?
Każda strona internetowa może stać się Progresywną Aplikacją Webową. Oczywiście wdrożenie PWA do dużego serwisu to spore wyzwanie. Mniej skomplikowane strony muszą spełnić jedynie kilka podstawowych warunków. Minimalne wymagania to:
Plik Web App Manifest
Jest to plik o rozszerzeniu .webmanifest lub .json, który zawiera zbiór metadanych dotyczących aplikacji: adres URL, skróconą nazwę, kolor motywu, ikony czy możliwość wyświetlania witryny na pełnym ekranie.
Service Worker
Skrypt napisany w języku Javascipt, który działa między serwerem, a przeglądarką. To tutaj dzieje się cała magia. Umożliwia zautomatyzowane zarządzanie pamięcią podręczną i obsługę funkcji w trybie offline.
HTTPS
Progresywna Aplikacja wymaga wykorzystania protokołu bezpieczeństwa HTTPS. Nasza strona wymaga więc certyfikatu SSL. Najłatwiejszym i najtańszym sposobem będzie wykorzystanie darmowego Let’s Encrypt.
Ikona
Potrzebna jest też ikona, którą wyświetli się na ekranie głównym urządzenia po dodaniu aplikacji, wspomniana wcześniej w pliku Manifest. Minimum to jedna ikona 512x512px. Kompletny zestaw ikon można wygenerować tutaj.
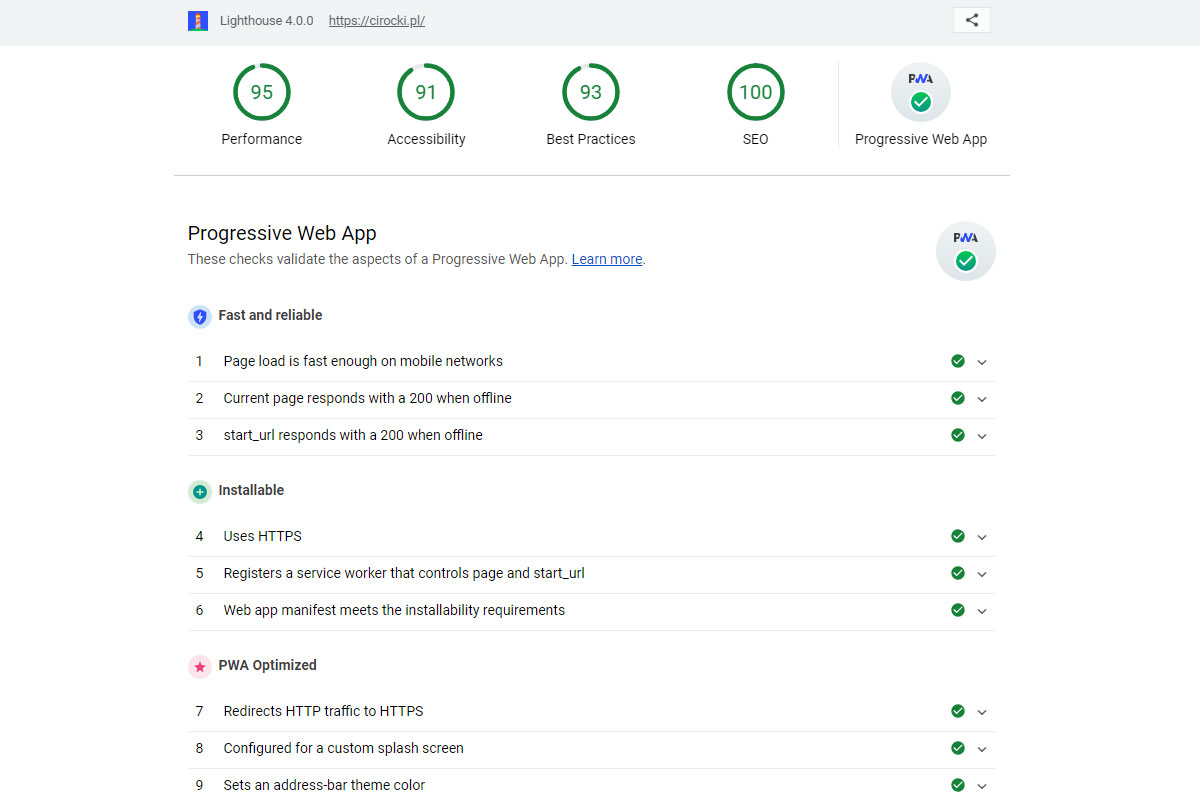
Zgodność strony z wymaganiami PWA możemy sprawdzić za pomocą narzędzia Lighthouse. Najwygodniej używając DevTools’ów w przeglądarce Chrome.

Jak przekształcić istniejącą stronę WWW w PWA?
Strony, które są już responsywne i mają certyfikat SSL dosyć łatwo przekształcić w Progresywną Aplikację. W sieci istnieje wiele poradników na ten temat. Osobiście polecam tutorial DevTips na Youtube. To jeden z moich ulubionych kanałów o programowaniu webowym.
Progressive Web App na WordPressie
Łatwiejszą opcją dla stron opartych o system CMS WordPress będzie instalacja odpowiedniego pluginu. Najpopularniejszą wtyczką jest SuperPWA. Nie wymaga edycji kodu, a konfiguracja jest nieskomplikowana i trwa 3 minuty, co widać na poniższym tutorialu.
Progressive Web Apps to obiecująca technologia internetowa, łącząca zalety nowoczesnych stron www i tradycyjnych aplikacji mobilnych. Bardzo możliwe, że rozwiązania tego typu są przyszłością Internetu, dlatego warto przyjrzeć się im już dziś.